
- Conheça a Hapvida
- Para Beneficiários
- Destaques
- São Paulo
- Sul
- Minas Gerais
- Norte e Nordeste

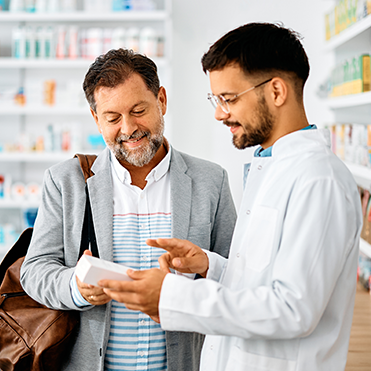
Conheça o Contrate Online
Adquira seu plano de saúde sem sair de casa
Agora, ficou muito mais fácil contratar seu plano de saúde! Com o Contrate Online, você escolhe a opção ideal para suas necessidades com o melhor custo-benefício. Nossos planos contam com uma ampla rede de atendimento e assistência integral para cuidar da sua saúde.

Abrangência em várias regiões de Minas Gerais.

Atendimento via Teleconsulta.

Programas de Medicina Preventiva gratuitos que proporcionam bem-estar e qualidade de vida.

Plano de saúde completo: consultas, exames, cirurgias, internação e parto.

Atendimento diferenciado e humanizado em dezenas especialidades médicas.

Em até 24 horas de assinatura, liberação de atendimento para pronto-socorro.
The following has evaluated to null or missing:
==> imgUrl [in template "20097#20123#5906003" at line 56, column 93]
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: ${imgUrl} [in template "20097#20123#5906003" at line 56, column 91]
----
1<#if entries?has_content>
2 <div class="container">
3 <div class="classepaia">
4 <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
5 <ol class="carousel-indicators carousel_principal_indicators">
6 <#list entries as curEntry>
7
8 <#if curEntry?index == 0 >
9 <li data-target="#carouselExampleIndicators" data-slide-to="${curEntry?index}" class="active"></li>
10
11 <#else>
12
13 <li data-target="#carouselExampleIndicators" data-slide-to="${curEntry?index}"></li>
14 </#if>
15
16 </#list>
17 </ol>
18 <div id="carrosselField" class="carousel-inner">
19
20 <#list entries as curEntry>
21 <#assign
22 assetRenderer = curEntry.getAssetRenderer()
23 serviceContext = staticUtil["com.liferay.portal.kernel.service.ServiceContextThreadLocal"].getServiceContext()
24 dlAppLocalServiceUtil = staticUtil["com.liferay.document.library.kernel.service.DLAppLocalServiceUtil"]
25 dlUtil = staticUtil["com.liferay.document.library.kernel.util.DLUtil"]
26 link = assetRenderer.getURLViewInContext(renderRequest, renderResponse, '')
27 />
28
29 <#assign docXml = saxReaderUtil.read(assetRenderer.getArticle().getContent()) />
30
31 <#assign
32 titulo = docXml.valueOf("//dynamic-element[@name='titulo']/dynamic-content[@language-id='"+themeDisplay.getLocale()+"']/text()")
33 descricao = docXml.valueOf("//dynamic-element[@name='descricao']/dynamic-content[@language-id='"+themeDisplay.getLocale()+"']/text()")
34 cta = docXml.valueOf("//dynamic-element[@name='cta']/dynamic-content[@language-id='"+themeDisplay.getLocale()+"']/text()")
35 url = docXml.valueOf("//dynamic-element[@name='url']/dynamic-content[@language-id='"+themeDisplay.getLocale()+"']/text()")
36 imagemCard = docXml.valueOf("//dynamic-element[@name='imagem']/dynamic-content[@language-id='"+themeDisplay.getLocale()+"']/text()")
37 />
38 <#assign description="" />
39 <#if imagemCard?has_content>
40 <#assign
41 imagem = imagemCard?eval
42 imagemUuid = imagem.uuid
43 groupId = imagem.groupId
44 dlFile = dlAppLocalServiceUtil.getFileEntryByUuidAndGroupId(imagemUuid,groupId?number)
45 imgUrl = dlUtil.getPreviewURL(dlFile, dlFile.getFileVersion(),themeDisplay,'')
46 />
47 <#assign description = imagem.alt?string!"">
48 </#if>
49 <#if description=="">
50 <#assign description = "sem descrição textual">
51 </#if>
52
53 <div class="carousel-item bg-gray">
54 <div class="row">
55 <div class="col-12 col-lg-6 cmpimg">
56 <img loading="lazy" alt="${description}" class="w-100" src="${imgUrl}">
57 </div>
58
59 <div class="col-12 col-lg-6 camptxt">
60 <h2>${titulo}</h2>
61 <p>${descricao}</p>
62 <#if cta?has_content>
63 <span><svg id="direita" xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20">
64 <g id="Grupo_1585" data-name="Grupo 1585" transform="translate(-412 281) rotate(-90)">
65 <rect id="Retângulo_356" data-name="Retângulo 356" width="20" height="20" transform="translate(261 412)" fill="none"/>
66 <path id="Caminho_382" data-name="Caminho 382" d="M171.476,425.028a.748.748,0,0,1-.559-.25l-5.724-6.4-6.177,6.418a.75.75,0,1,1-1.081-1.04l6.737-7a.75.75,0,0,1,1.1.02l6.263,7a.75.75,0,0,1-.559,1.25Z" transform="translate(435.976 843.778) rotate(180)" fill="#ec6e0c"/>
67 </g>
68</svg></span><a href="${url}" tabindex="0">${cta}</a>
69 </#if>
70 </div>
71 </div>
72 </div>
73 </#list>
74 </div>
75 <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
76 <span class="carousel-control-prev-icon" aria-hidden="true"></span>
77 <span class="sr-only">Previous</span>
78 </a>
79 <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
80 <span class="carousel-control-next-icon" aria-hidden="true"></span>
81 <span class="sr-only">Next</span>
82 </a>
83 </div>
84 </div>
85 </div>
86</#if>
87
88
89<style>
90.bg-gray{
91 background: #FFFFFF 0% 0% no-repeat padding-box;
92 box-shadow: 4px 4px 16px #00000029;
93 border-radius: 8px;
94 margin-top: 60px;
95 margin-bottom: 80px;
96 }
97
98 .classepaia .carousel-item{
99 width: 98%;
100 }
101
102 .classepaia .carousel-control-prev, .classepai .carousel-control-next{
103 display: none;
104 }
105
106 .carousel_principal_indicators li{
107 font-size: 0;
108 width: 7px !important;
109 height: 7px !important;
110 border: 2px solid #ec6e0c;
111 background: transparent;
112 border-radius: 50%;
113 margin-bottom: 6px !important;
114 }
115
116 .carousel_principal_indicators .active{
117 border: 3px solid #ec6e0c;
118 border-radius: 17px;
119 width: 20px !important;
120 height: 0px;
121 background: #ec6e0c !important;
122 }
123
124 .camptxt{
125 padding: 30px 50px 25px 25px;
126 }
127
128 .camptxt h2{
129 font-family:"oxygen-bold";
130 font-size: 24px;
131}
132
133.camptxt p{
134 font-family:"oxygen-regular";
135 font-size: 16px;
136}
137
138.camptxt a{
139 font-family:"oxygen-bold";
140 font-size: 16px;
141 color: #EC6E0C;
142 text-decoration: underline;
143}
144
145.camptxt span{
146 font-size: 20px;
147 display: inline-block;
148 margin-right: 10px;
149 color: #EC6E0C;
150}
151
152
153 .cmpimg img{
154 border-radius: 8px;
155 }
156
157 @media (min-width: 991px) and (max-width: 1200px){
158 .cmpimg img{
159 min-height: 310px;
160 }
161 }
162
163 @media (max-width: 991px){
164 .cmpimg img{
165 border-radius: 10px;
166 }
167 .camptxt{
168 padding: 20px 40px;
169 }
170 }
171</style>
172<script>
173$('#carrosselField div:first').addClass('active');
174</script>
Por que a Hapvida é a opção mais completa em saúde?
Por dentro da estrutura dos hospitais
Conheça os nossos planos de saúde individuais

Personal 200 Oeste MG
Personal 200 Oeste MG
Para pessoas que desejam adquirir um excelente custo/benefício, sem abrir mão de um atendimento em hospitais de Rede Própria certificados. Está disponível com coparticipação.
Conheça o plano
Personal 200 Oeste MG
Continuar lendo
Centenas de descontos e vantagens para quem é Hapvida
Quem é beneficiário Hapvida tem acesso a centenas de descontos pelo Clube de Vantagens. Quer conferir agora mesmo os descontos que oferecemos em drogarias parceiras, compras on-line, entretenimento e muito mais?
Conteúdo do botão flutuante será exibido quando não estiver em modo de edição







